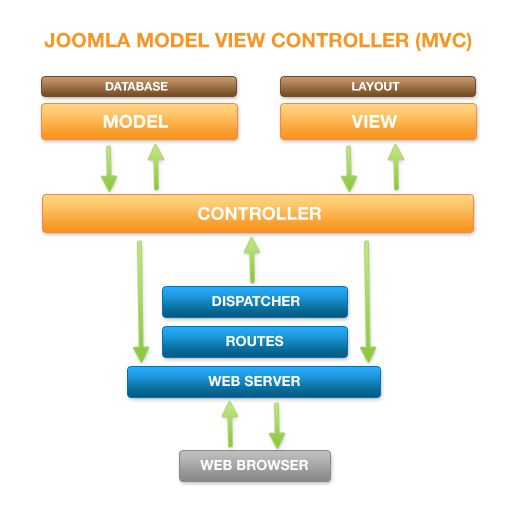
মডেল-ভিউ-কন্ট্রোলার সম্পর্কে সামান্য কিছু
কম্পোনেন্ট তৈরির বেসিক আইডিয়া বা টেকনোলজিটা আসলে খুবই সহজ কিন্তু যখনই আমরা এর সাথে অতিরিক্ত ফিচার যোগ করি অথবা ইন্টারফেস কাষ্টমাইজ করি তখনই এটার চেহারা দ্রুত জটিল হয়ে যায়।
Model-View-Controller (MVC) হলো এমন একটি সফটওয়্যার ডিজাইন প্যাটার্ন (Software design pattern) যা কোডকে সংগঠিত করার জন্য বিজনেস লজিক এবং ডাটা প্রেজেন্টেশন লেয়ারকে আলাদা রাখে। এধরনের প্যাটার্ন ব্যাবহারের মূল সুবিধা এই যে, যদি আমরা বিজনেস লজিককে আলাদা একটা গ্রুপে অন্তর্ভুক্ত করি তাহলে ইন্টারফেস এবং ইউজার ইন্টারঅ্যাকশন এর যে কোন পরিবর্তন বা কাষ্টমাইজেশন বিজনেস লজিকের কোডে হাত না দিয়েই করা সম্ভব।
নাম শুনেই আমরা হয়ত ইতিমধ্যেই বুঝতে পারেছি। মডেল ভিউ কন্ট্রোলারের তিনটি অংশ:
মডেল (Model):
এই অংশে কম্পোনেন্টের ডাটাগুলোকে এনক্যাপসুলেট করা হয়। এখানে আমাদের সমস্ত ফাংশন বা লজিক, ডাটাবেস কুয়েরি (add, remove and update information) ইত্যাদি থাকবে। অর্থাৎ মডেল অংশ আপনার ডেটা স্ট্রাকচার রিপ্রেজেন্ট করবে। এই লজিকগুলিকে বলা হয় বিজনেস লজিক (business logic)। এখানে ভিউয়ের কোনো প্রকার কাজ হবেনা, আমাদেরকে কিছু variable প্যারামিটার হিসাবে পাঠানো হতে পারে, নাও পারে, আমরা ফাংশনগুলোতে আমাদের প্রয়োজনীয় কাজ করে কনট্রোলারকে রিটার্ন করবো। মডেল যে ডাটা রিটার্ণ করে সেগুলোকে “display-neutral-data” বলা হয়, অর্থাৎ সেগুলোতে কোনো ডিসপ্লে ফরমেটিং থাকেনা। যদি কখনও এমন ঘটনা ঘটে যে, আমরা আমাদের কম্পোনেন্টের ইনফরমেশন গুলো flat file এ ষ্টোর করেছি, এখন আবার একটি ডাটাবেজ সিস্টেম ব্যাবহার করতে চাচ্ছি। তাহলে যে পরিবর্তনটুকু করতে হবে তা শুধুমাত্র Model অংশেই view অথবা controller-এ কোন পরিবর্তন দরকার হবে না।
ভিউ (View):
এ অংশে থাকবে শুধুমাত্র user interface-এর কোড, অন্য কিছু না। লজিক্যাল কোনো ব্যাপার ভিউতে থাকবেনা। এর কোড দ্বার ইউজার একটা পেজ দেখবে, যা একটা সাধারন html পেজ হতে পারে (অথবা error, feed, html, json, raw, xml, flash animation)। ভিউ মডেল থেকে ডাটাগুলোকে তুলে এনে একটা view-এর টেমপ্লেটের মধ্যে ফেলে দেখায়। একটি ভিউয়ের একাধিক লেআউট থাকতে পারে যেটা কন্ট্র্রোলার দ্বার নির্ধারিত হবে। আমরা যদি আমাদের প্রদর্শিত ডিজাইনের কোন পরিবর্তন করতে চাই তাহলে শুধুমাত্র ভিউ অংশে কাজ করলেই চলবে।
কন্ট্রোলার (Controller):
কন্ট্রোলারে ঐ সমস্ত কোডগুলি থাকবে যার দ্বারা model এবং view এর লজিকগুলি একে অপরের সাথে যোগাযোগ করবে। অর্থাৎ কন্ট্রোলার মডেল এর অবস্থা দেখবে বা সেট করবে (set and get the states of the models) এবং ভিউয়ের মাধ্যমে সেগুলো দেখাবে। অন্যভাবে বলা যায়, সকল ইউজার ইনপুট কন্ট্রোলারের কাছে পাঠানো হয়, কন্ট্রোলার ইনপুট পাবার পর parameter হিসাবে পাঠিয়ে দেয় মডেলের কাছে, মডেল সেটাকে প্রসেস করে কিছু ডাটা রিটার্ণ করে, এবার সেই ডাটাকে কন্ট্রোলার আবার পাঠিয়ে দেয় ভিউ এর কাছে। ভিউ তখন ডাটা গুলো প্রদর্শন করে।
মডেল ভিউ কন্ট্রোলার আর্কিটেকচার সম্পর্কে আরও জানতে দেখতে পারেন:
- Wikipedia-Model–view–controller
- The Model-View-Controller (MVC) Design Pattern for PHP By Tony Marston
- O’reilly-Understanding MVC in PHP
- ওয়েবকোচবিডি-মডেল ভিউ কন্ট্রোলার স্ট্রাকচার টিউটোরিয়াল
লিংকগুলো দেখতে না চাইলেও সমস্যা নেই। এই টিউটোরিয়ালেই যখন যেটা ব্যাবহার করব সে সম্পর্কে সংক্ষিপ্ত আলোচনা করা হবে। ফলে টিউটোরিয়াল সিরিজের শেষে এমনিতেই MVC সম্পর্কে ধারণা তৈরি হয়ে যাবে।
MVC ভিত্তিক অন্যান্য ফ্রেমওয়ার্কের মত জুমলা ফ্রেমওয়ার্কেরও মডেল ভিউ এবং কন্ট্রোলারের জন্য আলাদা abstract ক্লাস আছে। জুমলাতে MVC প্যাটার্ন ইমপ্লিমেন্ট করার জন্য JModel, JView এবং JController নামে তিনটি ক্লাস ব্যাবহার করা হয়েছে।
আসুন আমরা আগের টিউটোরিয়ালের কোড ব্যাবহার করে কাজে লেগে পড়ি।
সাইট পার্টে কন্ট্রোলার সেট করা
এটি আমাদের কম্পোনেন্টের এন্ট্রি ফাইল। এই ফাইলে নিম্নলিখিত লাইনগুলো যোগ করি:
<?php
// No direct access to this file
defined('_JEXEC') or die('Restricted access');
// import joomla controller library
jimport('joomla.application.component.controller');
// Get an instance of the controller prefixed by Team
$controller = JController::getInstance('Team');
// Perform the Request task
$input = JFactory::getApplication()->input;
$controller->execute($input->getCmd('task'));
// Redirect if set by the controller
$controller->redirect();
এখানে JController ক্লাসের getInstance স্ট্যাটিক মেথড নতুন একটা কন্ট্রোলার তৈরি করবে। getInstance() এর প্যারামিটার ‘Team’ দেওয়ার ফলে আমাদের কোডে এটি TeamController নামে কন্ট্রোলার ক্লাসের একটি ইন্সট্যান্স তৈরি (instantiate) হবে। জুমলা TeamController নামের ক্লাসের বর্ননা (declaration) controller.php নামের ফাইলে খুজবে। এটা জুমলার ডিফল্ট বিহেবিয়ার।
এখন আমরা controller.php নামে নতুন একটা ফাইল তৈরি করব যার মধ্যে TeamController ক্লাস ঘোষনা (declaration) করবো।
<?php
// No direct access to this file
defined('_JEXEC') or die('Restricted access');
// import Joomla controller library
jimport('joomla.application.component.controller');
/**
* Team Component Controller
*/
class TeamController extends JController {
}
যেহেতু request variables-এ নতুন কিছু যোগ করা হয়নি তাই বর্তমানে এটি ডিফল্ট টাস্ক এক্সিকিউট করবে, যা কম্পোনেন্টের ডিফল্ট ভিউকেই দেখাবে। আমাদের কম্পোনেন্টের ক্ষেত্রে কম্পোনেন্টের নামের সাথে মিল রেখে ‘Team’ হবে ভিউয়ের নাম। পরবর্তীতে আমরা দেখবো কিভাবে display() ফাংশনের মাধ্যমে নতুন ভিউ দেখানো যায়।
সাইট পার্টে ভিউ যোগ করা
যখন JController একটা ভিউ দেখাতে চায় তখন সে com_[component_name]/views/[name_of_view]/folder এর ভিতর কিছু নির্দিষ্ট ফাইলের খোজ করে।তাই আমরা এখন site/views/team ফোল্ডার তৈরি করে এর মধ্যে কিছু ফাইল ফোল্ডার যোগ করব। প্রথমেই..
<?php
// No direct access to this file
defined('_JEXEC') or die('Restricted access');
// import Joomla view library
jimport('joomla.application.component.view');
/**
* HTML View class for the Team Component
*/
class TeamViewTeam extends JView {
// Overwriting JView display method
function display($tpl = null) {
// Assign data to the view
$this->name = 'Lorem Ipsum';
$this->designation = 'Junior Web Developer';
$this->biography = 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dui ligula, dapibus in ultricies a, fringilla ut lorem. Sed ante elit, porttitor at egestas at, tempus mollis risus. Nulla at accumsan neque..............';
// Display the view
parent::display($tpl);
}
}
JView ক্লাসের display() মেথড JController ক্লাসের display টাস্ক এর মাধ্যমে কল হয়। আমাদের ক্ষেত্রে, এই মেথড tmpl/default.php ফাইলের ডাটা দেখাবে (যেহেতু $tpl = null)। আসুন আমরা ফাইলটি তৈরি করে ফেলি।
ফাইলটির দিকে লক্ষ্য করলে আমরা দেখব এখানে শুধুমাত্র ডাটাগুলোকে ভ্যারিয়েবলের মাধ্যমে বিভিন্ন html ফরম্যাটে ইকো করা। এই টেমপ্লেট ফাইল যেহেতু JView ক্লাসের মধ্যে ইনক্লুডেড, সেহেতু এখানে $this TeamViewTeam কে রেফার করে।
<?php
// No direct access to this file
defined('_JEXEC') or die('Restricted access');
?>
<h1><?php echo $this->name ?></h1>
<h2><?php echo $this->designation ?></h2>
<p><?php echo $this->biography ?></p>
নতুন যেসকল ফাইল ও ফোল্ডার যোগ করা হলো তার জন্য helloworld.xml ফাইলটির কিছু পরিবর্তন করি। আপডেটের জন্য 0.0.2 লিখি।
<?xml version="1.0" encoding="utf-8"?>
<extension type="component" version="1.6.0" method="upgrade">
<name>Team</name>
<!-- The following elements are optional and free of formatting conttraints -->
<creationDate>December 2012</creationDate>
<author>Shamim Reza</author>
<authorEmail>shamim@localhost</authorEmail>
<authorUrl>http://localhost</authorUrl>
<copyright>Copyright Info</copyright>
<license>License Info</license>
<!-- The version string is recorded in the components table -->
<version>0.0.2</version>
<!-- The description is optional and defaults to the name -->
<description>This Component will manage your team ...</description>
<update> <!-- Runs on update; New in 1.6 -->
<schemas>
<schemapath type="mysql">sql/updates/mysql</schemapath>
</schemas>
</update>
<!-- Site Main File Copy Section -->
<!-- Note the folder attribute: This attribute describes the folder
to copy FROM in the package to install therefore files copied
in this section are copied from /site/ in the package -->
<files folder="site">
<filename>index.html</filename>
<filename>team.php</filename>
<filename>controller.php</filename>
<folder>views</folder>
</files>
<administration>
<!-- Administration Menu Section -->
<menu>The Team</menu>
<!-- Administration Main File Copy Section -->
<!-- Note the folder attribute: This attribute describes the folder to copy FROM in the package to install therefore files copied in this section are copied from /admin/ in the package -->
<files folder="admin">
<!-- Admin Main File Copy Section -->
<filename>index.html</filename>
<filename>team.php</filename>
<!-- SQL files section -->
<folder>sql</folder>
</files>
</administration>
</extension>
ইন্সটল করে জুমলা কম্পোনেন্ট টিউটোরিয়াল (০১) এর নিয়মে আউটপুট দেখি। একই আউটপুট প্রদর্শিত হলেও এখানে আমরা ভিউ ও কন্ট্রোলার ব্যাবহার করে আউটপুট পেয়েছি।
ইন্সটলেশনের জন্য জিপ (.zip) ফাইল তৈরি অথবা ডাউনলোড
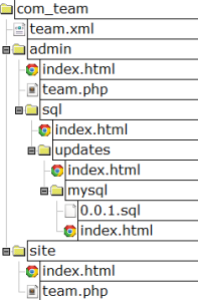
Folder Hierarchy
File List
- com_team\team.xml
- com_team\admin\index.html
- com_team\admin\team.php
- com_team\admin\sql\index.html
- com_team\admin\sql\updates\index.html
- com_team\admin\sql\updates\mysql.0.1.sql
- com_team\admin\sql\updates\mysql\index.html
- com_team\site\controller.php
- com_team\site\index.html
- com_team\site\team.php
- com_team\site\views\team\index.html
- com_team\site\views\team\view.html.php
- com_team\site\views\team\tmpl\default.php
- com_team\site\views\team\tmpl\index.html
উপরের সব ফাইলগুলো নিয়ে একটি কমপ্রেসড .zip ফোল্ডার তৈরি করি অথবা সরাসরি ডাউনলোড করে Joomla! extension manager ব্যাবহার করে ইন্সটল/আপডেট করি।